子供たちに私の旧iPadを渡してから、私の真似をするようにProcreateで絵を描いたりしています。詳しくは→Affinity Designer appを使ってカレンダーを作ってみた〜4月編〜
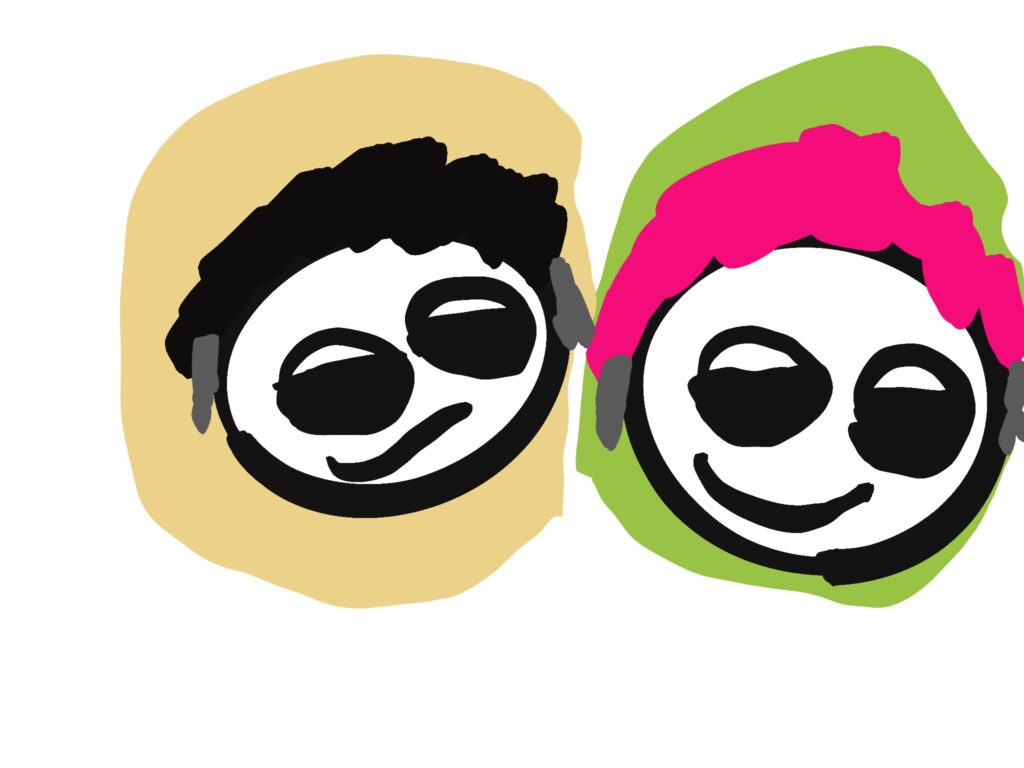
親バカ丸出しですが、息子(4歳)が描いた絵の中には、なんとも言えない独特なオシャレ感があるような気がして、、、🥰

それぞれの似顔絵の背景には私の好きな色と旦那の好きな色を使ったり、(私の髪はここまでピンクではないですが😅)息子なりのこだわりと思いがあるのだな、と感心しました。
何かに使えないだろうか、、、?
せっかく息子が描いてくれた似顔絵♪
この可愛いイラストを使って何か作れないだろうか?と思案してみました。
シンプルなデザインだし、色もはっきりしている、、、

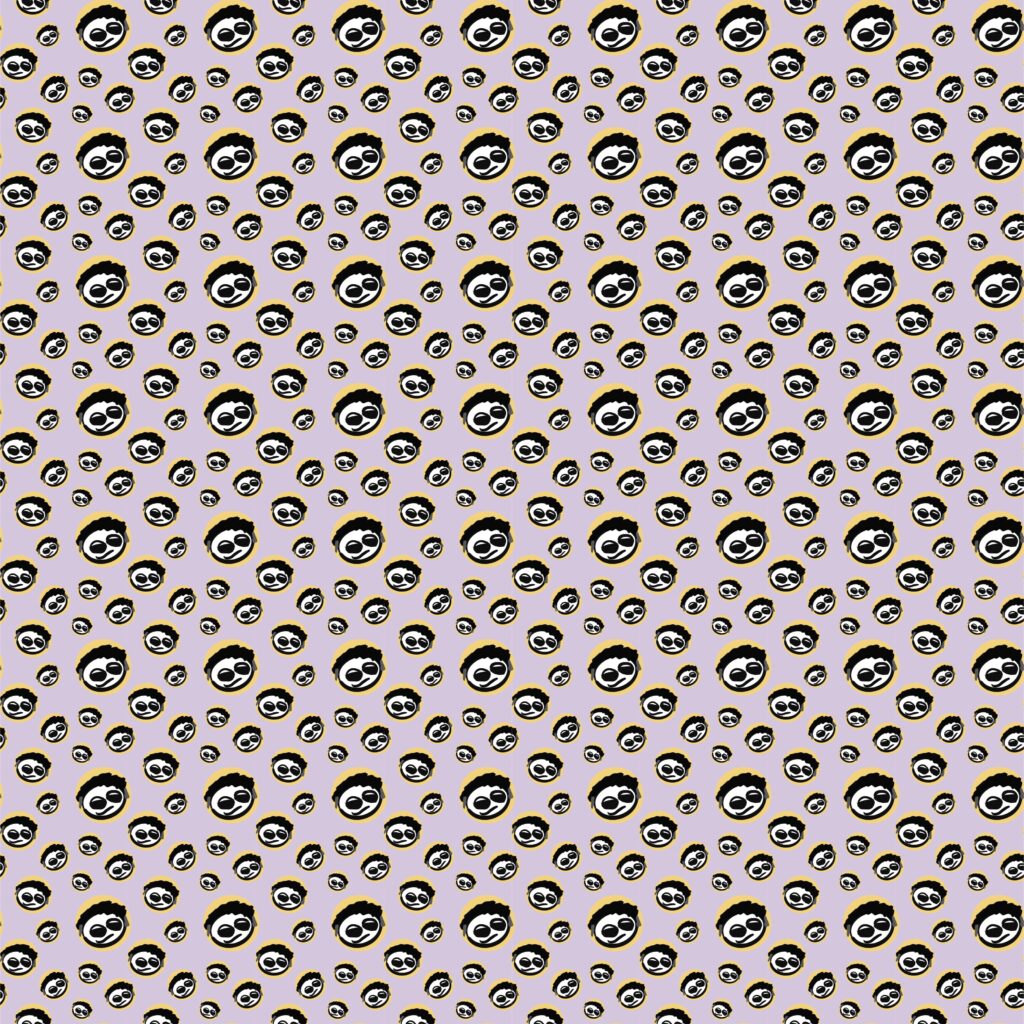
よし、パターンにしてみよう!
パターンにしてみよう!
●方法1・・・Affinity Designerを使ったパターンの作り方
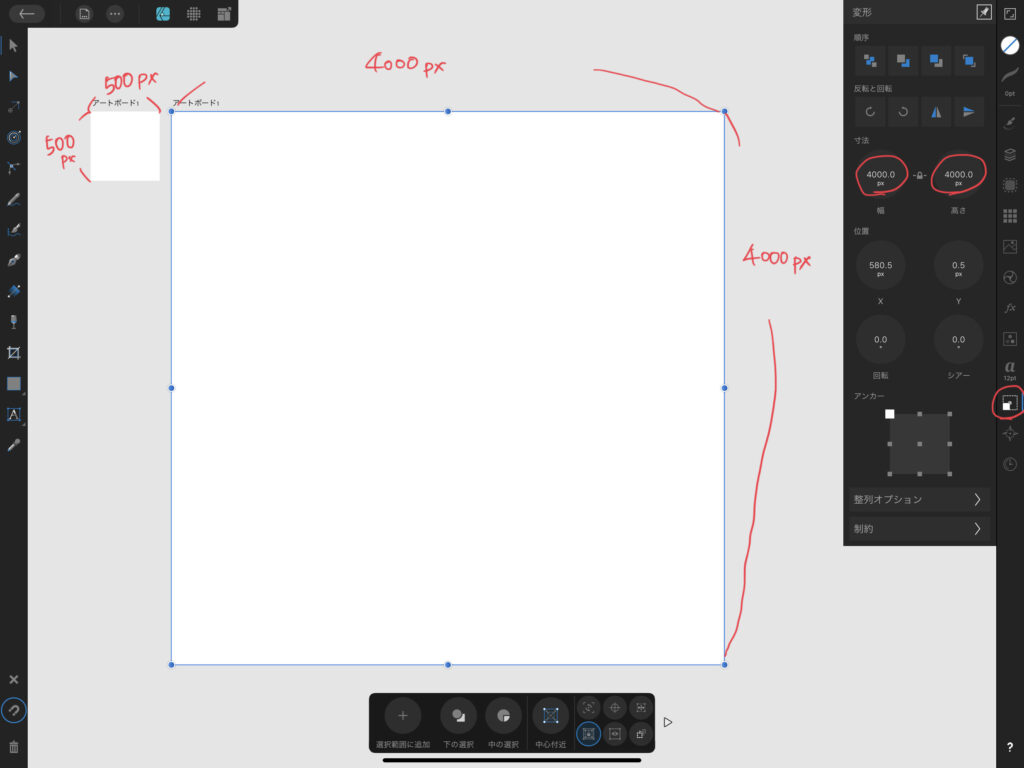
新規作成から正方形のキャンバスを作成。 ⚠️「アートボードを作成」にチェックを入れるのを忘れずに!

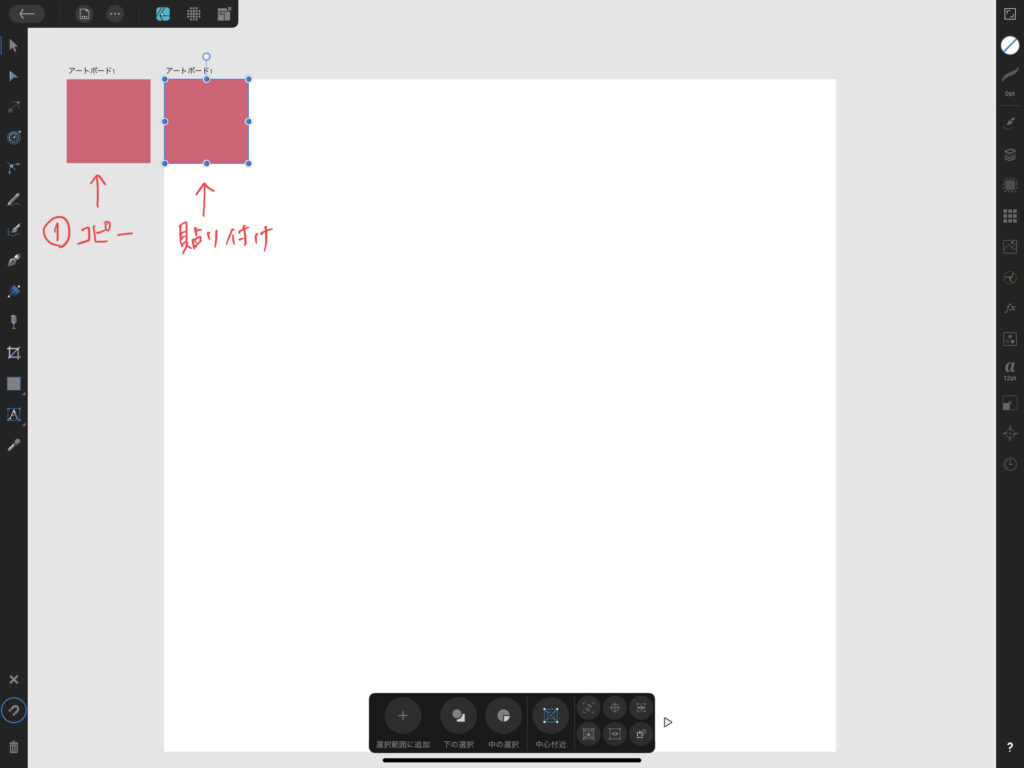
アートボードをコピー&ペースト、サイズ変換します。 ⚠️正方形

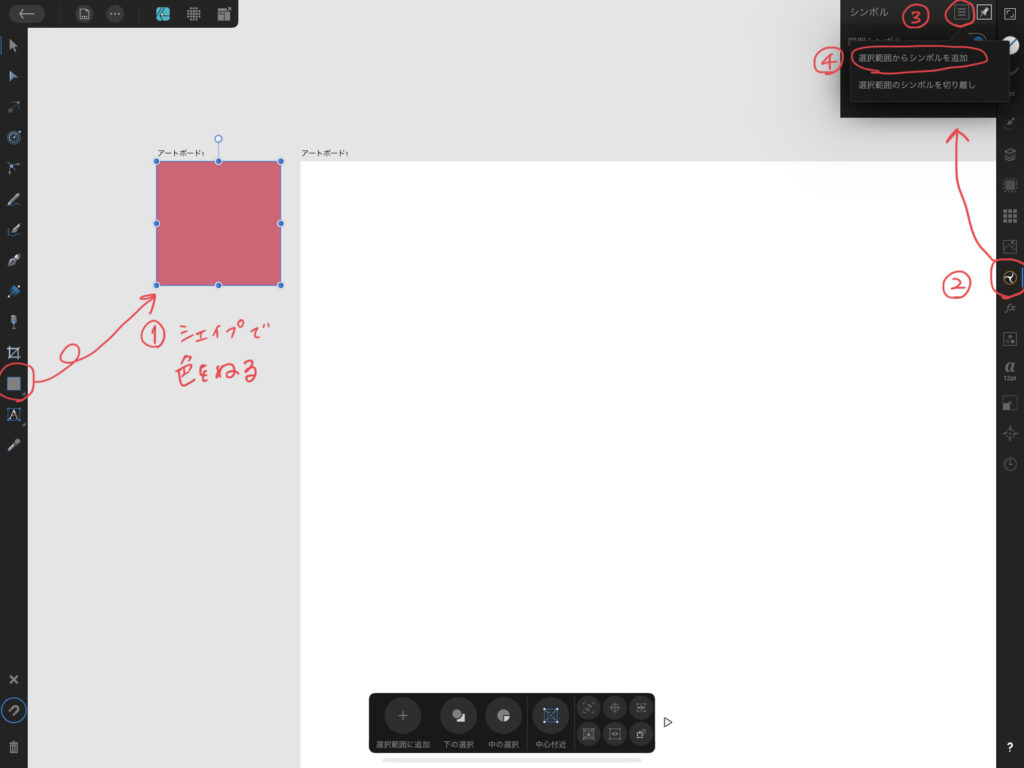
四角シェイプツールで小さいアートボードぴったりに合わせて好きな色を設定。
右の風車マークからシンボル設定する。

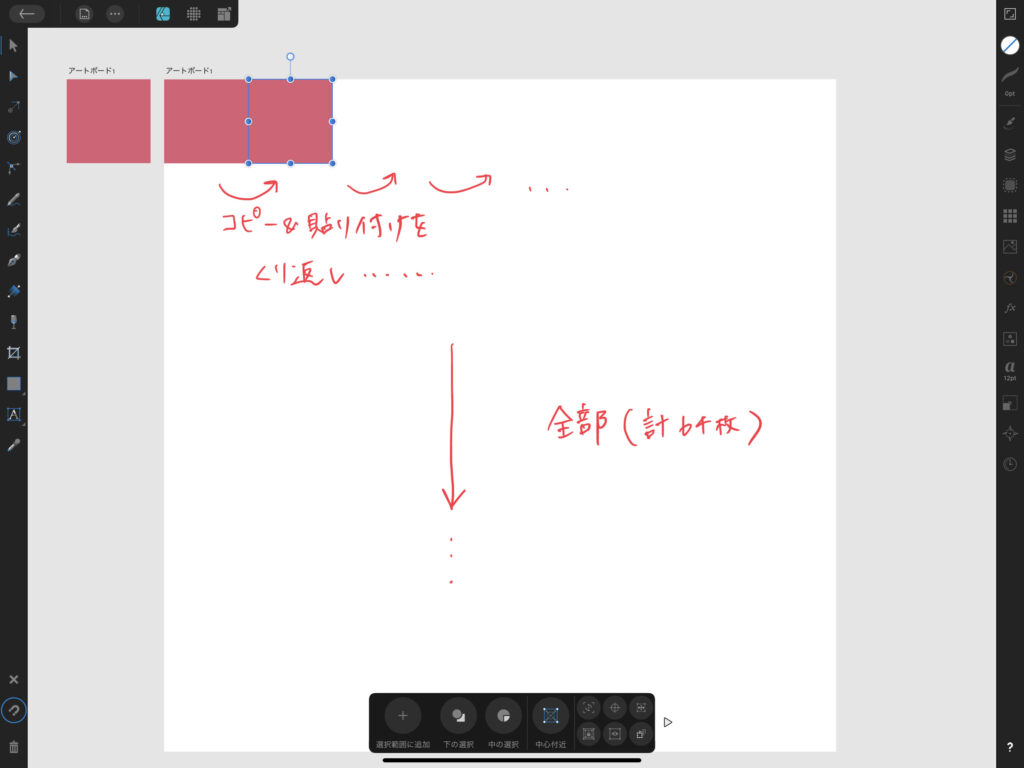
アートボードをコピー、大きなアートボードにペースト。

コピー&ペーストを繰り返す(合計64枚)

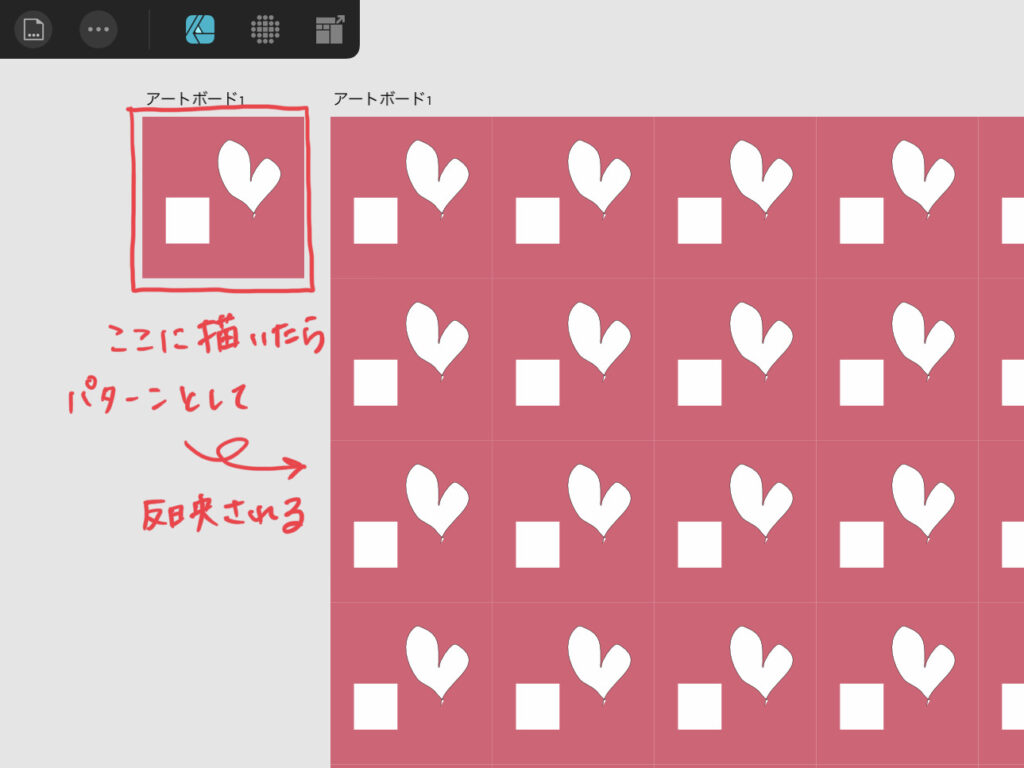
小さいアートボードに描いたらパターンとして大きいアートボードに反映される。
参考にした作り方動画↓

私の似顔絵のパターンはAmity-Senseiの作り方で作ってます♪
●方法2・・・Procreateを使ったパターンの作り方
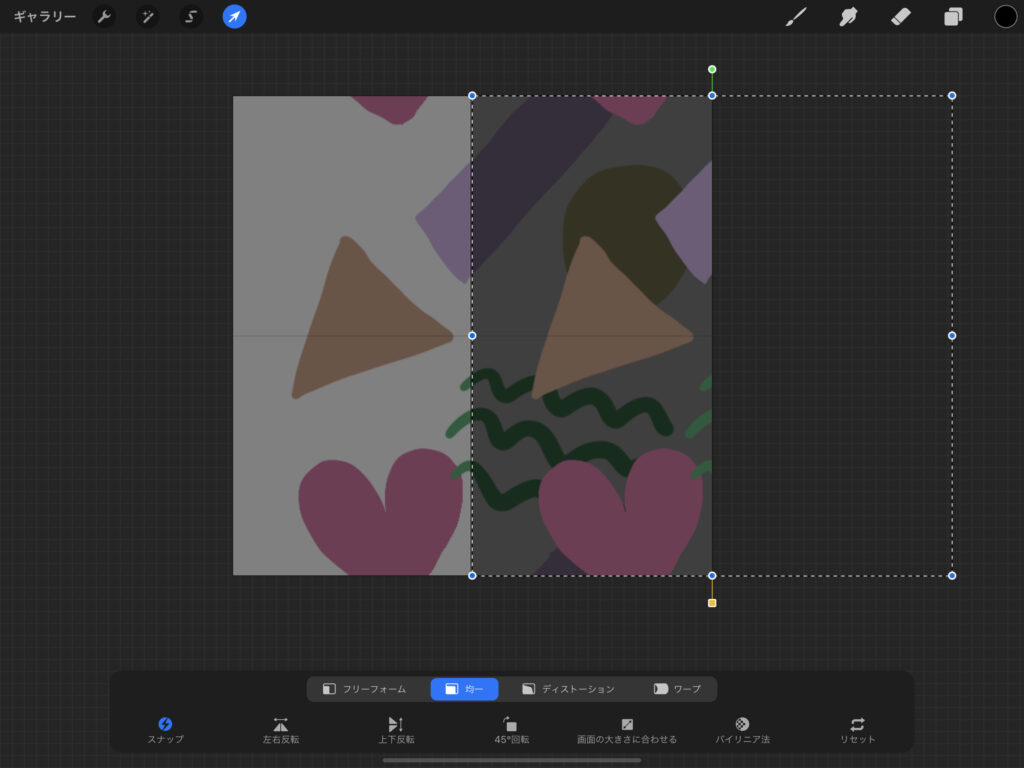
新規作成から正方形のキャンバスを作成。

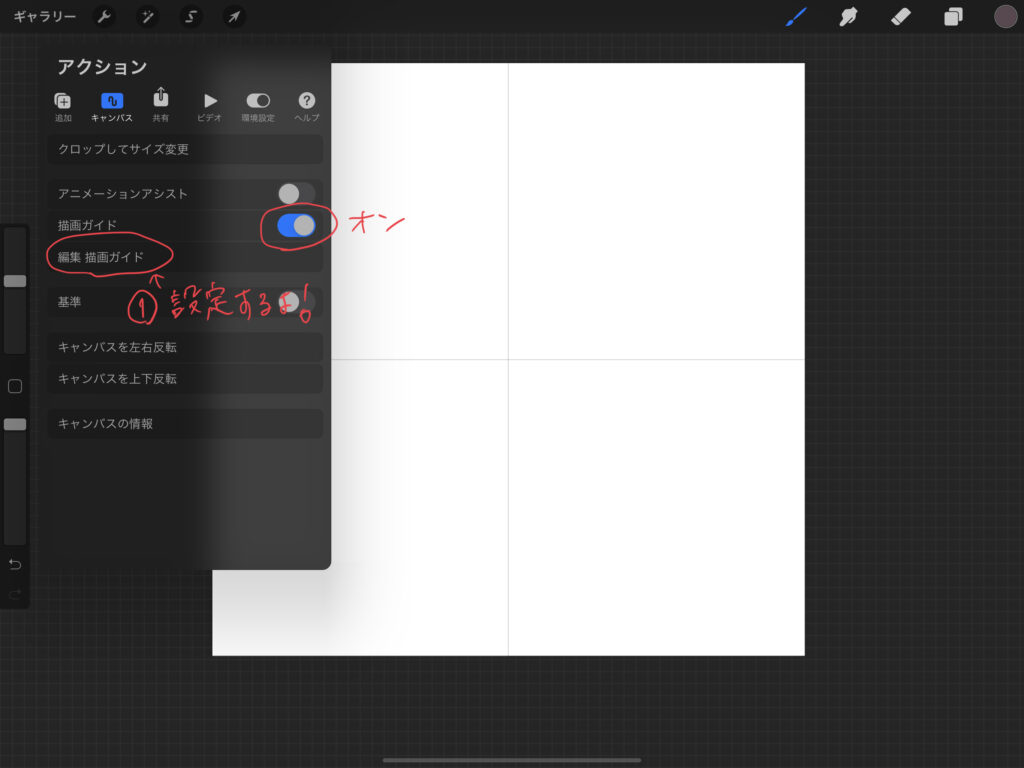
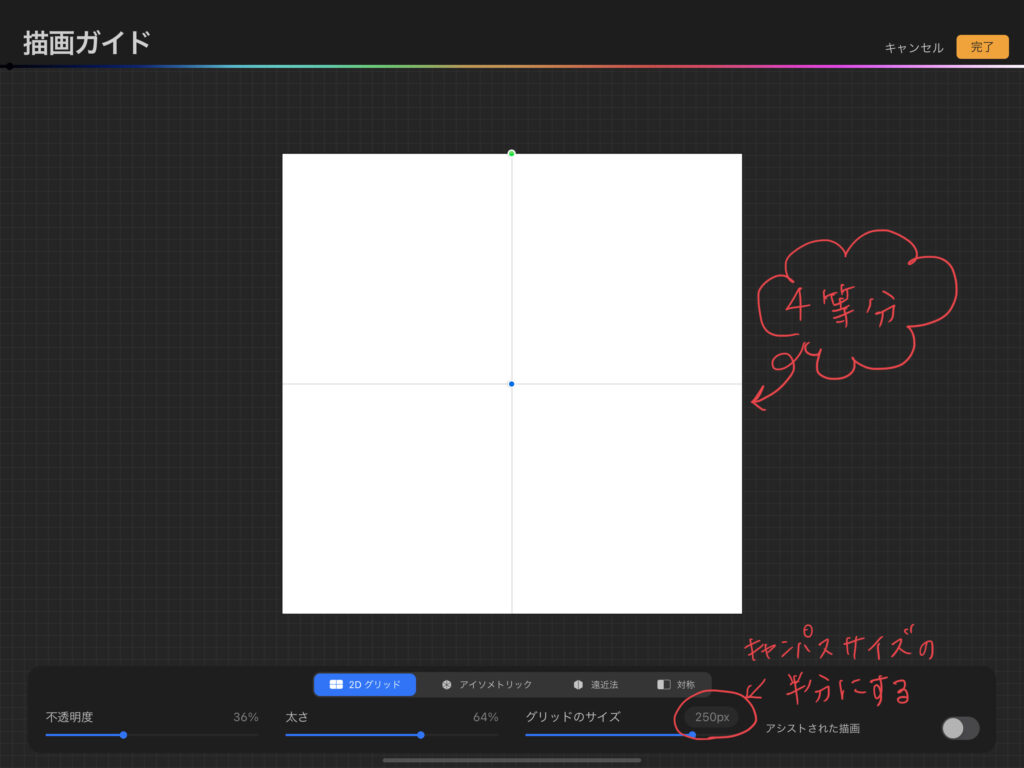
上部レンチ🔧マークからキャンバスを選択して、描画ガイドをオン。

描画ガイドを設定からグリッドのサイズをキャンバスの半分にすると、ちょうど4等分になる。

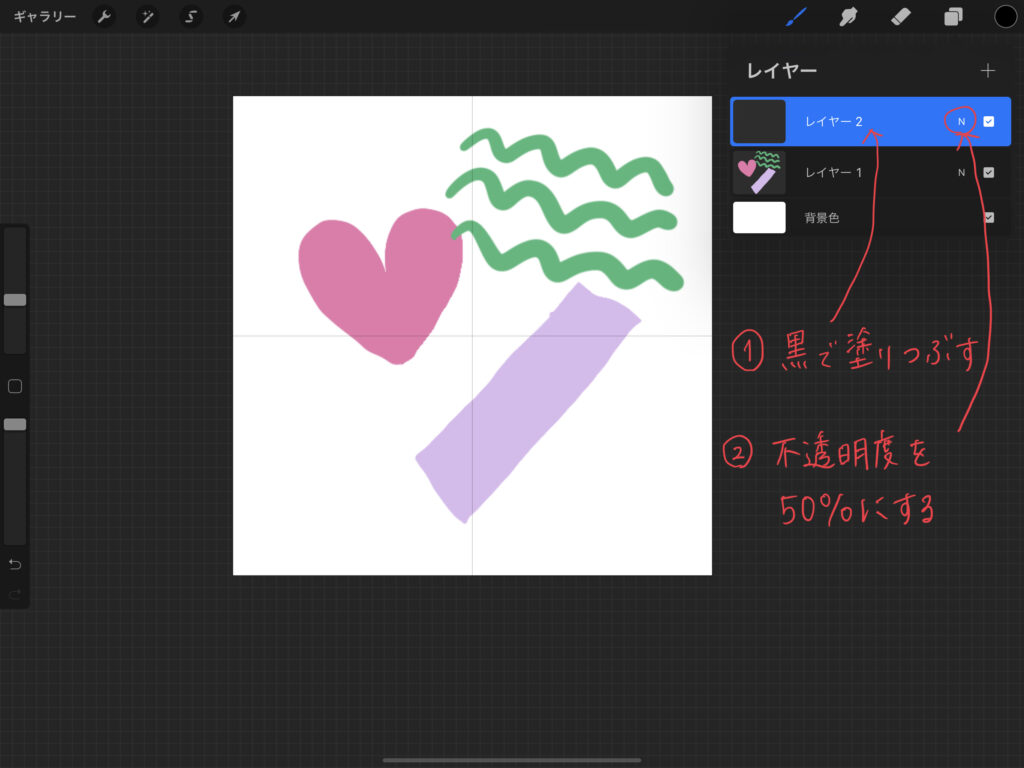
イラストを描いたレイヤーの上に新しくレイヤーを作成し、黒で塗りつぶす。
Nマークから不透明度を50%にする。

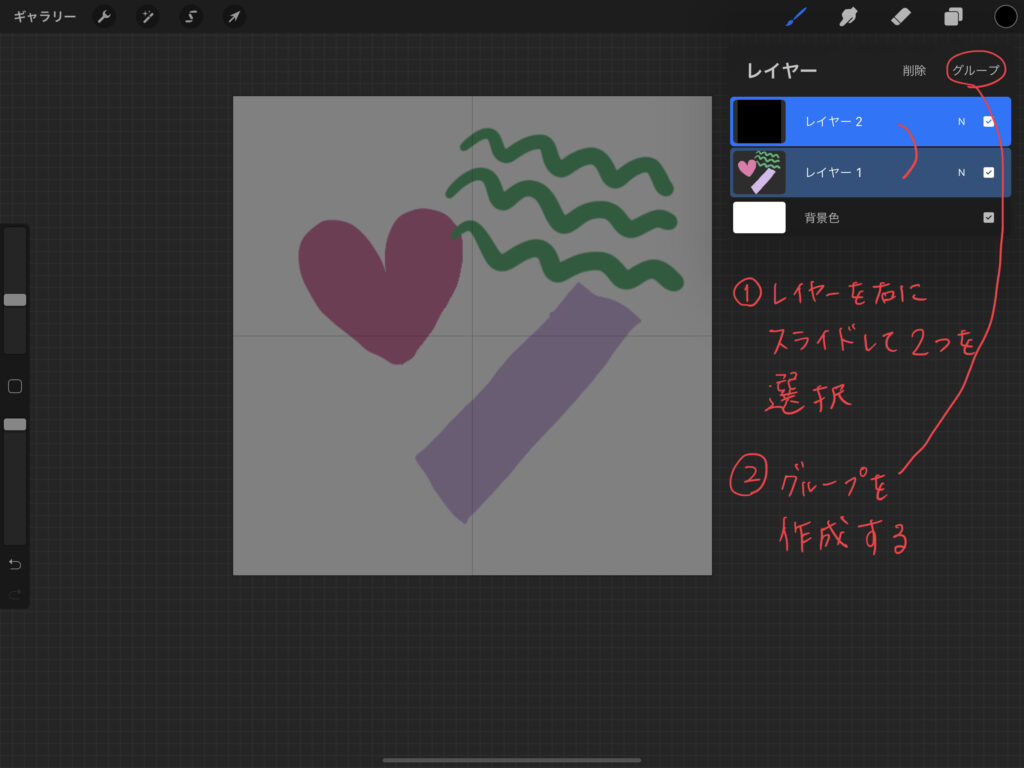
2つのレイヤーをグループ化しする。

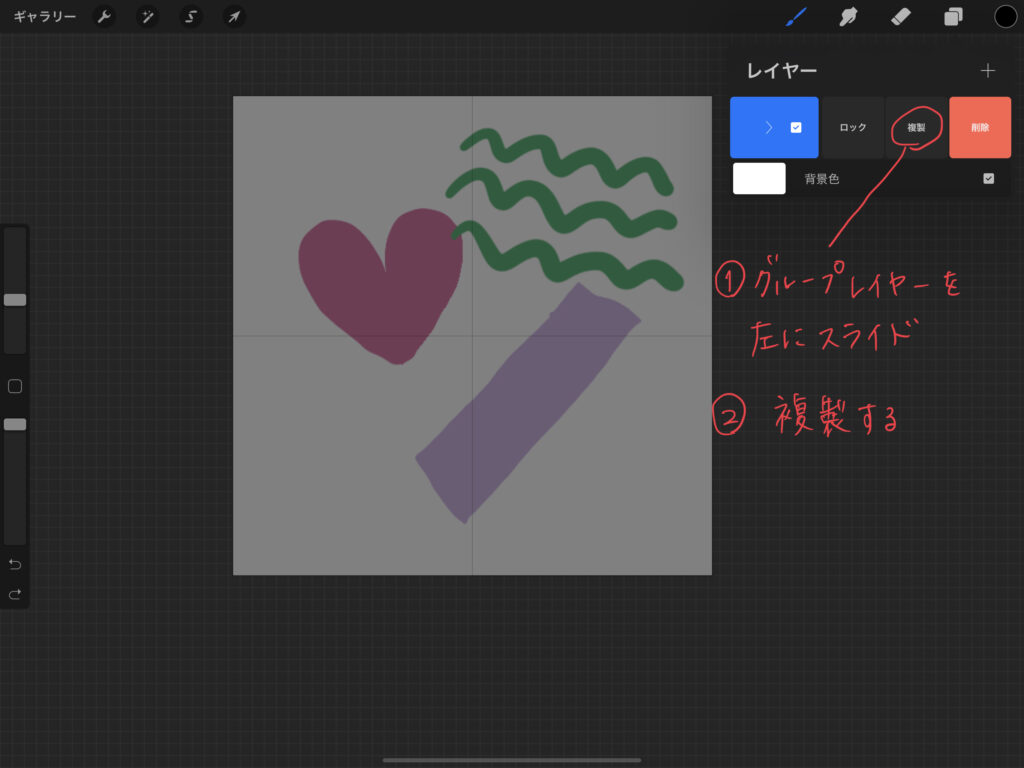
グループレイヤーを複製する。

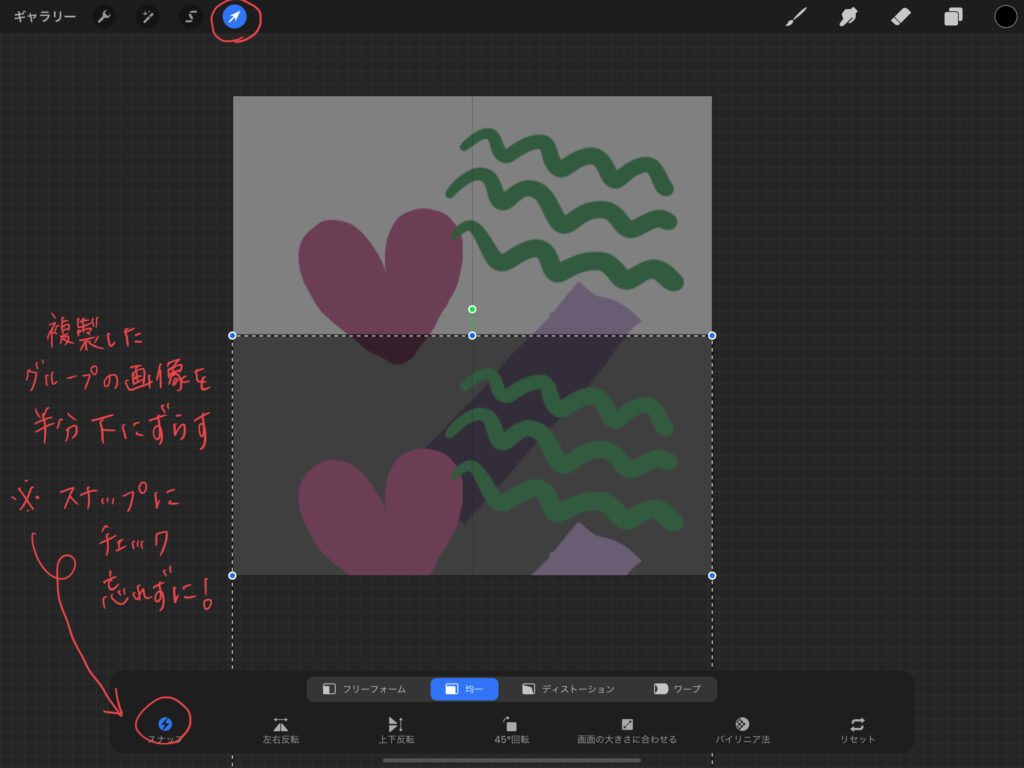
複製したグループの画像を半分下にずらす。⚠️スナップにチェックを入れておくと丁度ピッタリにアシストしてくれます。

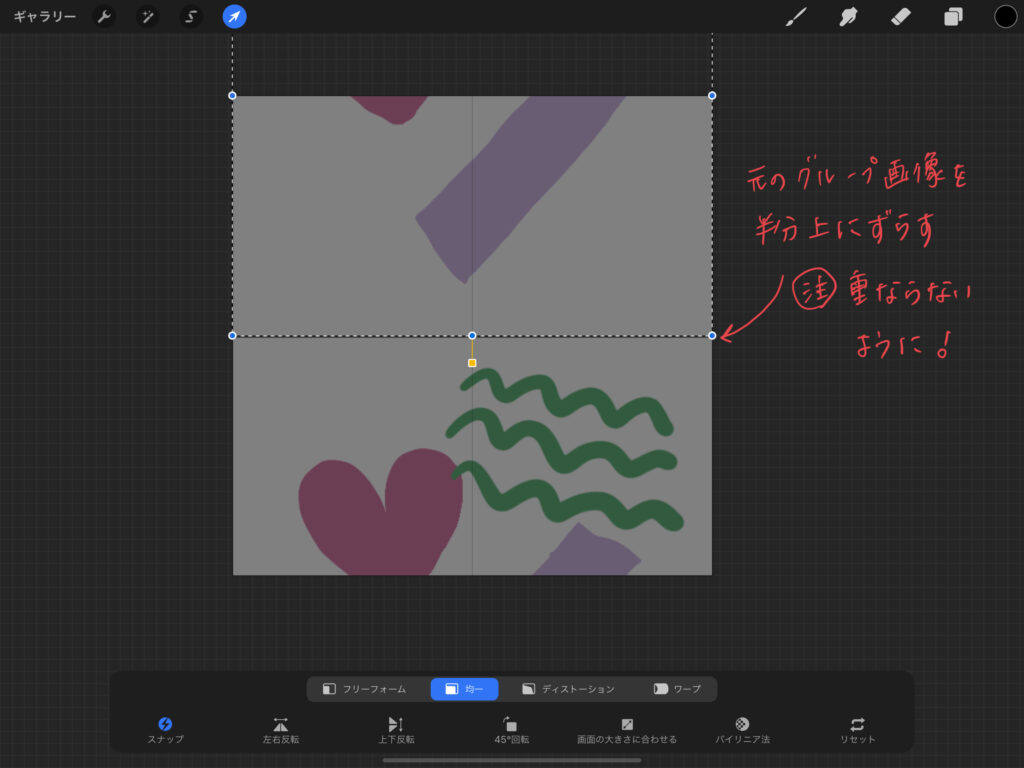
もう1つのグループ画像を半分上にずらす。

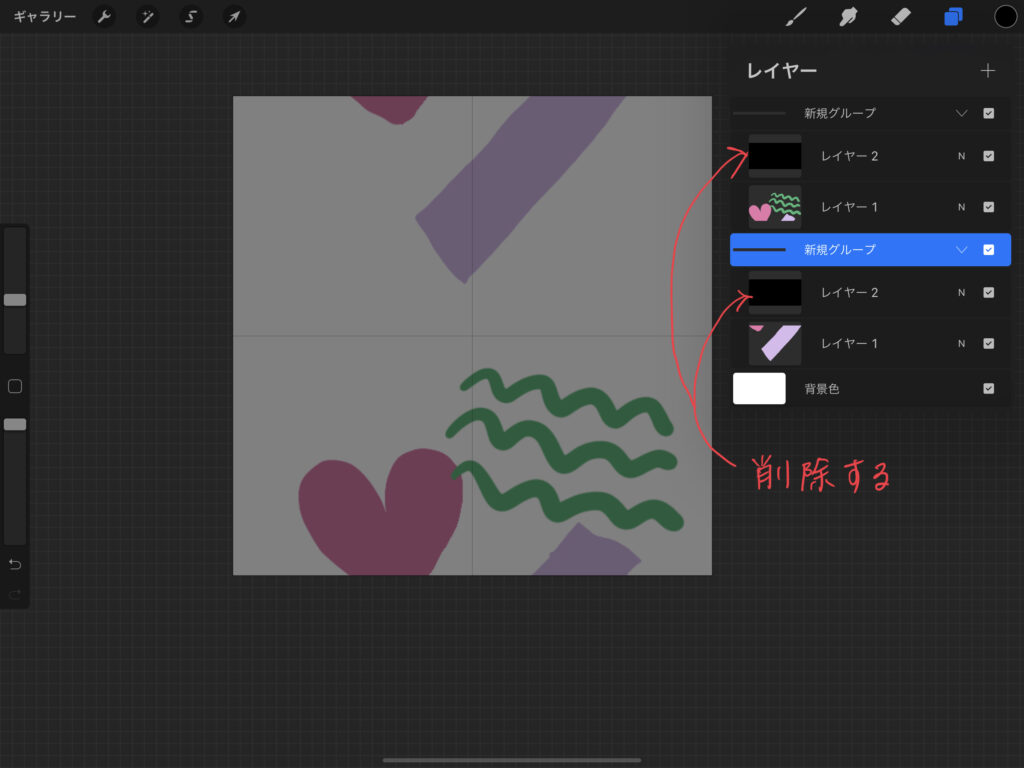
黒で塗りつぶしたレイヤーはいらないので削除する。

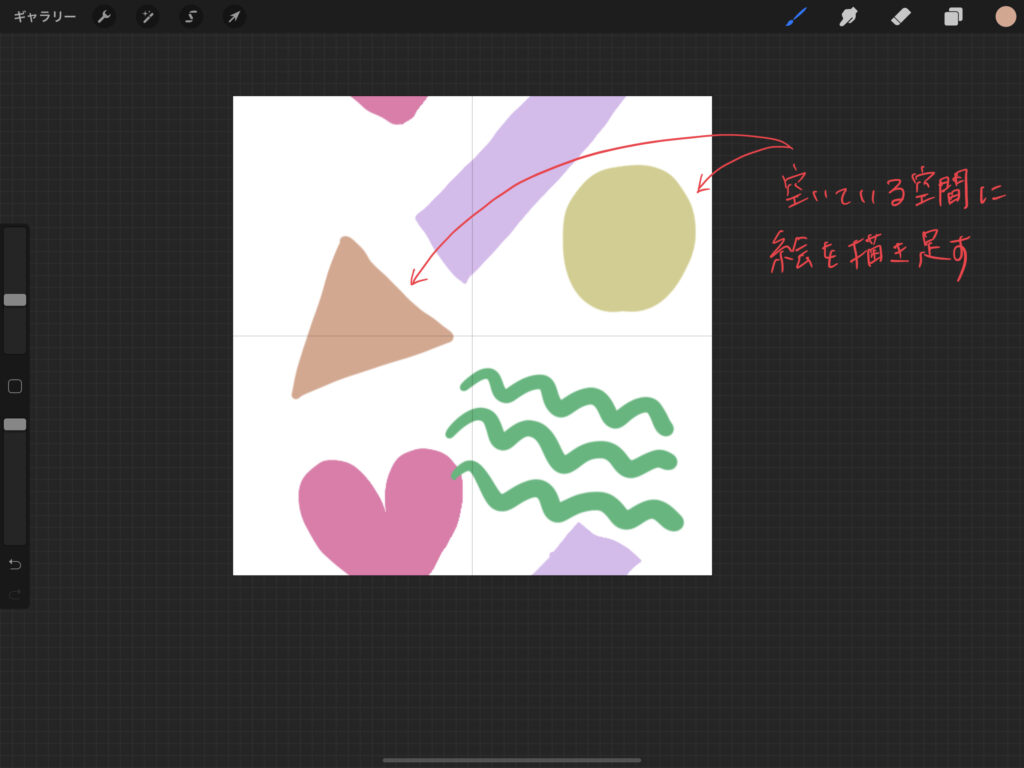
画像を統合して空いている空間にイラストを描き足す。

先程の工程を今度は左右で行う。

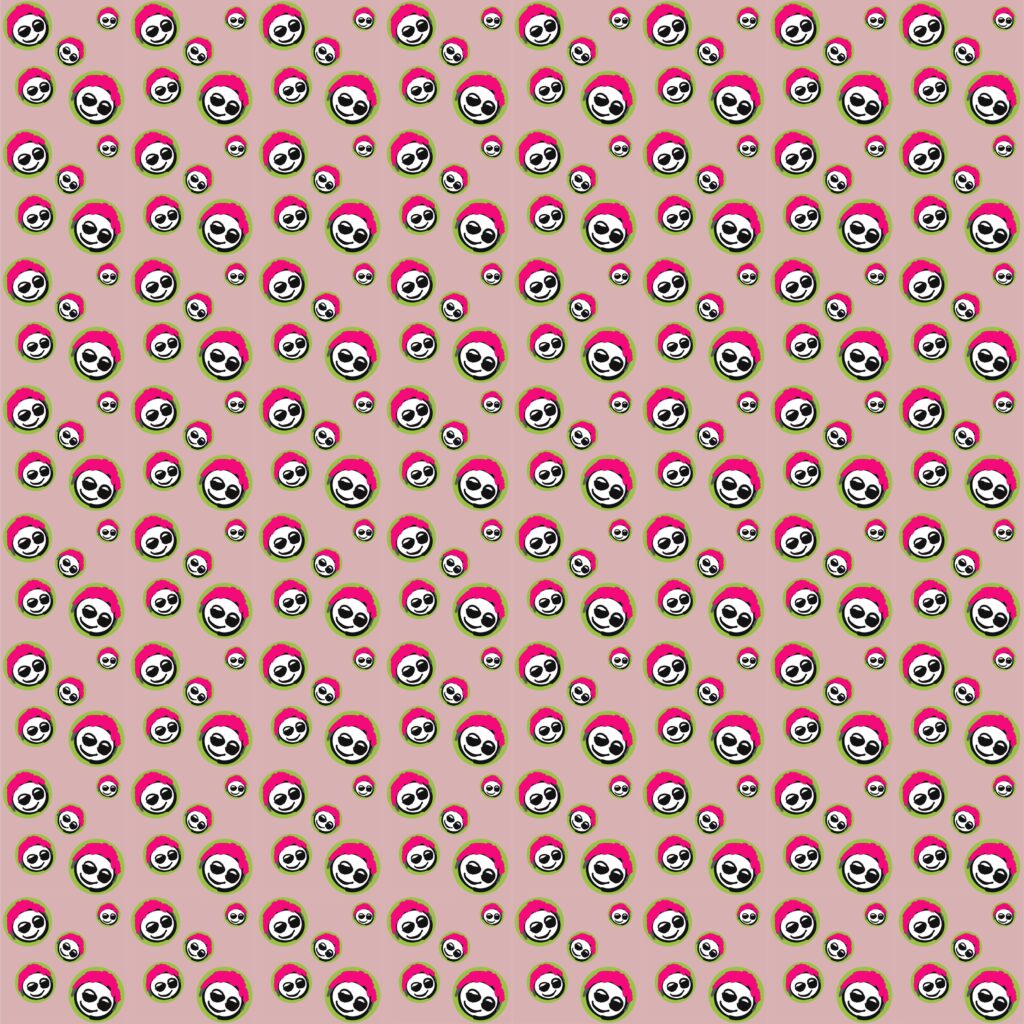
これでシームレスなパターンの出来上がり♪
参考にした作り方動画↓

旦那の似顔絵のパターンはこちらの方法で作っています♪

本をいっぱい読む時に良い感じのブックマークを探していたんだ!
自分の時間が出来た事により、今までなかなか読めなかった本をいっぱい読むようになりました。

一冊の本を集中して読む事もあれば、色々フラフラしながら読む事もあり、、、とにかくブックマークがいっぱい必要だったんです!

息子作の似顔絵パターンでブックマークを作ったら可愛いんじゃない?
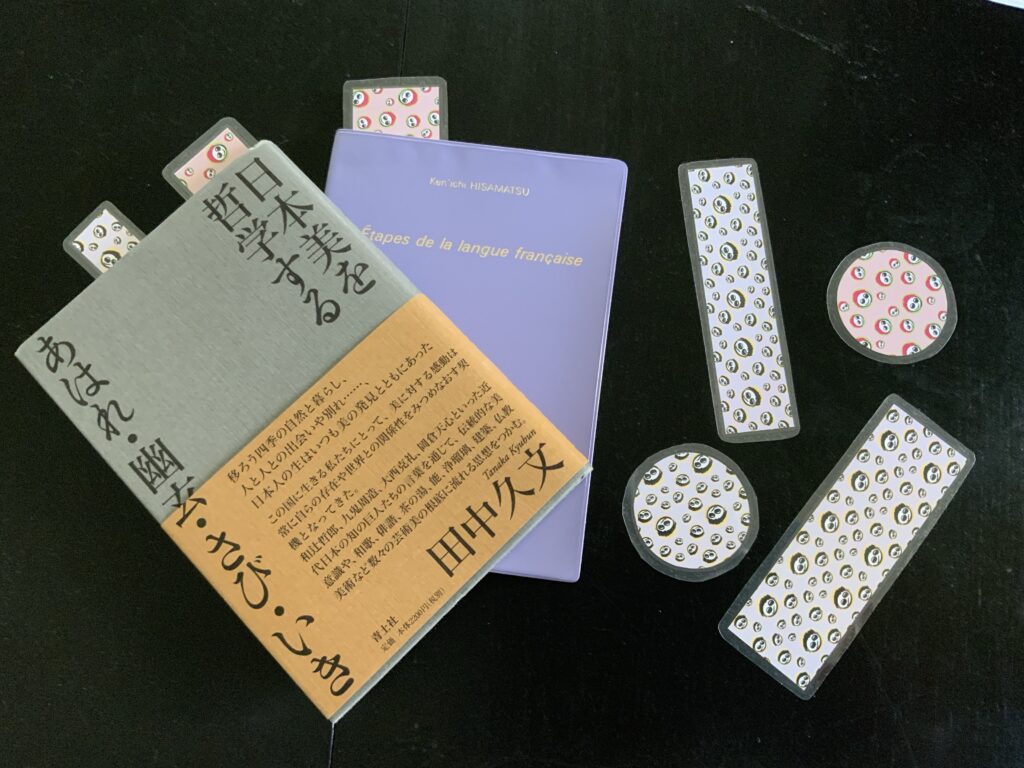
作ってみた♪
ラミネートの機械を持っていなかったので、DAISOにて手貼りラミネートフィルムを購入♪
少し空気を抜くのが甘かった感じはありますが、良い感じのが出来ました!

子供のふとした落書きなど、紙だとすぐ捨ててしまったり、保存に困りますよね😞
その点iPadでの落書きは、何枚描いても保存場所に困らない!
また今回パターンにしてみたように、加工する事も容易です。
自粛期間中は勉強にも使えたし、子供×iPadってめちゃくちゃ可能性が広がるんです!
子供にiPadを持たせて創造力をやしなおう!
私ももう一台、検討中です、、、たまに取り合いの喧嘩するので😩(ふたり姉弟ゆえ)





コメント